As part of a recent redesign project at work, we were looking at upgrading the current front end framework to Angular 11 whilst maintaining the much larger .net project in the backend. Despite a lot of searching I didn't manage to find any decent sources or tutorials as to how to do this successfully, In this article I will outline the following topics that will be discussed.
- Installing Angular 11
- Adding Angular to MVC 5 project
- Set up lazy loading loading of components.
- Recommendations for project folder structure.
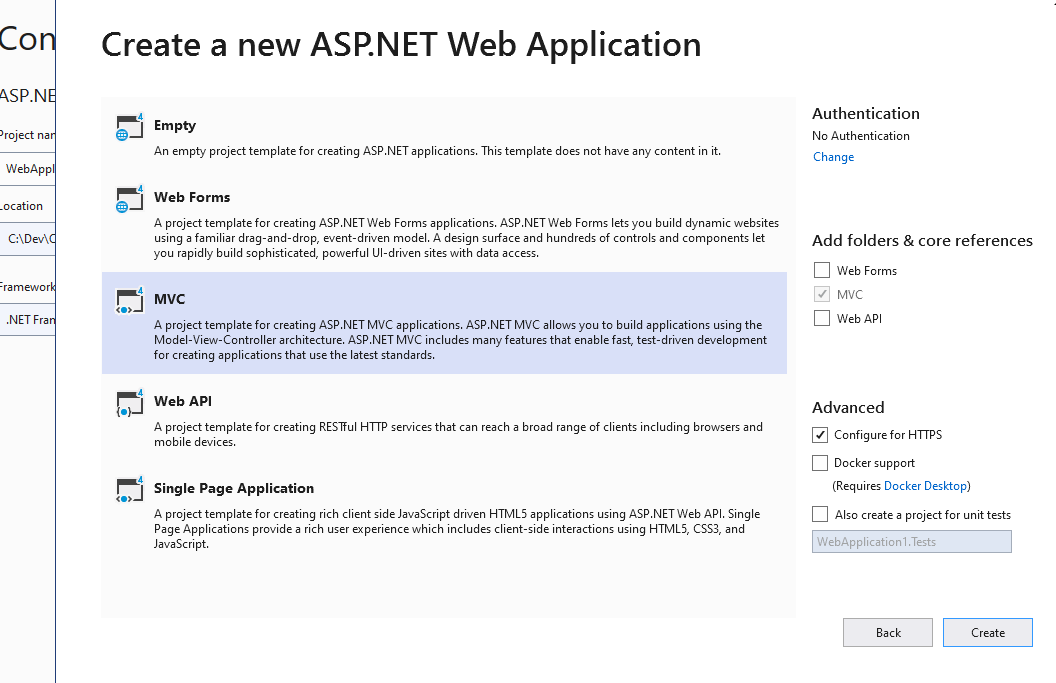
Set up MVC 5 (4.7.2) Project
As there are already many tutorials if you really need one out there, set up a new / add a MVC project to your solution. Theres nothing special in this step.

Set up Angular 11 (2+)
Next is to set up Angular inside your new/existing project, likewise there are plenty of tutorials out there so will provide some snapshot scripts.
$ npm install --global @angular/cli
$ ng new angular10-example
$ cd angular10-example
The steps above are to install the angular cli globally, then create via scaffold the new angular project with your desired name.
The next part of the set up was the areas with little tutorial online and took some figuring out.
In the _Layout.cshtml
- Add the reference to the base href <base href="/"/>
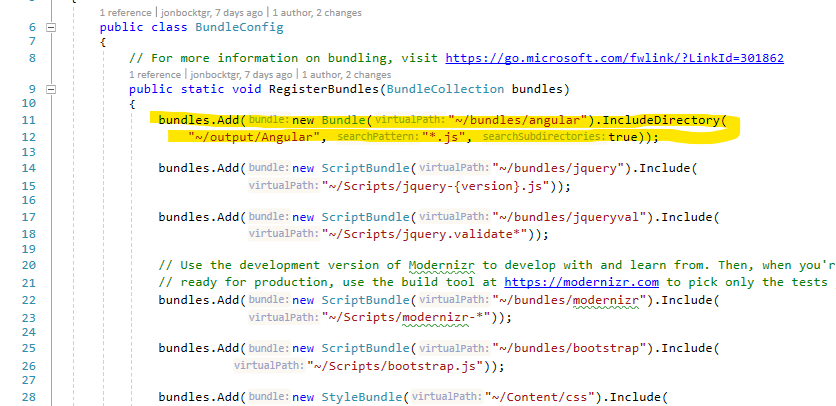
Setting up the bundles
- After choosing your output directory and running ng build
- Navigate to your BundleConfig.cs file and add the script bundle, note that with output angular files you cant minimize it again as this will cause the front end to error. So instead of using ScriptBundle use Bundle instead as below.

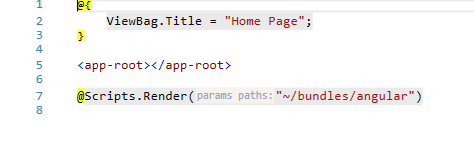
Setup call between MVC and Angular.
Now in the Index.cshml or what ever area you can to load the Angular app in add the call to <app-root> and the call to the bundles @Scripts.Render("~/bundles/angular"), note that the call to then bundles has to be after the app root.

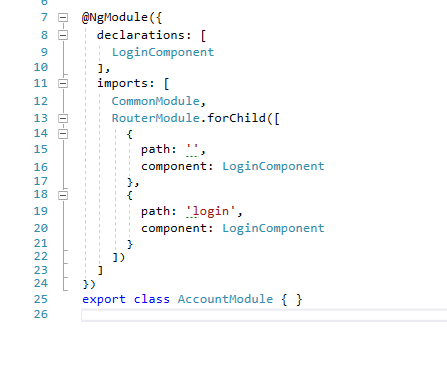
Set up Lazy loading routing of components
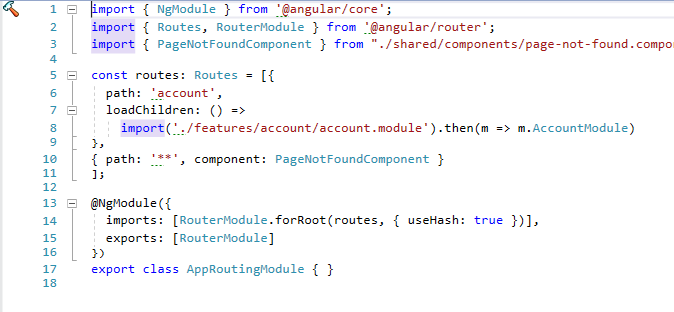
In your main routing module, add a call to load children of your desired component main module example as app-routing-module.ts

Then just ensure that in your component section you have your child routing structure mapped as well